Summary
This case looks at some of the hidden challenges to designing ads on a digital display, including working with non-standard screen resolutions and a range of quality in the images given.
Context
Greenfield Golf is a retail store that sells a variety of golf-related merchandise. This includes clothing, equipment, custom logo prints for golf balls and shirts, and custom trophies. It also has served as a pillar in the Asian golf community for decades and hosts an annual charity tournament.
Goals
The store sought to use a display as an alternate means to reach customers, and as such had the following goals:
- Advertise new products and sales.
- Announce community events such as tournaments
- Expand on digital services, such as using online forms.
Phase 1 – Understanding the Physical Space
Our first step was to look at the store itself to understand its design and the general flow of traffic. The intention was to pick out potential spots for a display and to confirm the necessary information, such as wifi details, physical constraints for the display, and store hours.
We found that one was already mounted and set up in the heart of the store. Despite being an older model, it had been installed in a prime location near to specific areas that are most frequently visited by customers, so we elected to use it with the plan to upgrade later if needed.
Once completed, we were able to move to Phase 2. Phases 2A and B happened simultaneously over the course of a week. 2A looks at steps we took in the store while 2B focuses on what we worked on in the office.
Phase 2A – Setting Up the Display
Due to being an older model, a lot of the display information had been forgotten. As a result, we checked the model number on the display sticker and used that to search for the information online.
For the system, we chose a P400 Raspberry Pi (RPi). We felt that the built-in keyboard would make it easier to access while in use and require less input devices to hook up. We then installed our own player agent software to use it as a display for WP and connected it to the Wifi. To secure the RPi in place, we used a combination of velcro and cable ties.
To facilitate easier access to the device and enable us to connect remotely we used the VNC Viewer app. Also, since the RPi was attached to the display in a high location we wanted to reduce the need to directly access it even when in store.
With the display and device hooked up in the store, all we needed was to provide the content.
Phase 2B – Designing the Slides
Greenfield Golf was hoping to use the display to show slides as ads in the store. Requested slides included:
- New sales and product arrivals
- Regular service offerings, such as trophy engravings and golf balls with custom logo prints.
- An announcement about an upcoming golf tournament hosted by the store.
We first set up a Locol portal account specifically for Greenfield Golf. This included creating a Playlist and a set of slides in the Locol portal. We decided to go with the default 2022 theme from WP as it already matched up with the store’s desired look and feel, particularly with the colour and fonts.
The store provided us with a variety of images to feature in the ads, which came from a variety of sources, including the website or taken by different cameras, and therefore each had different image quality. This issue was solved by including more pictures in each ad, forcing each image size to be smaller and ensuring they appear to be the best quality possible on the display.
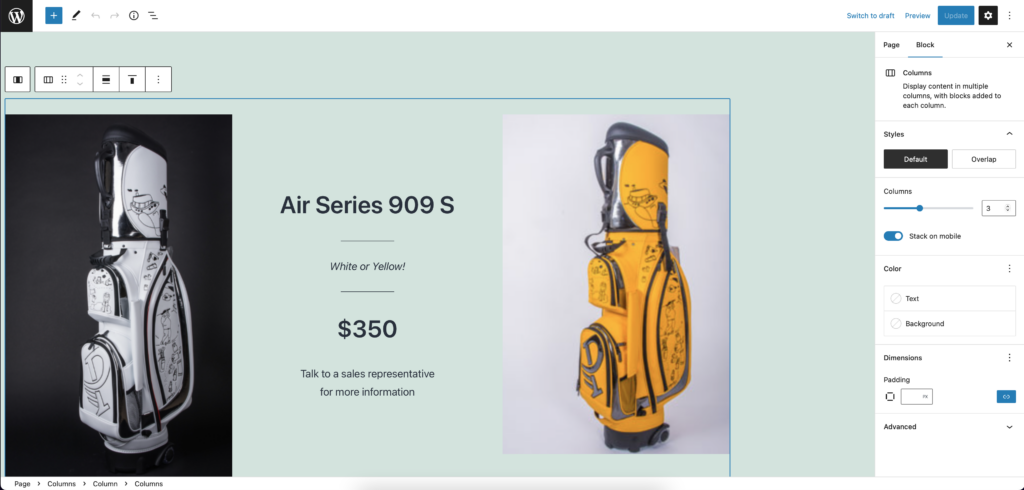
Here’s How To Do It:
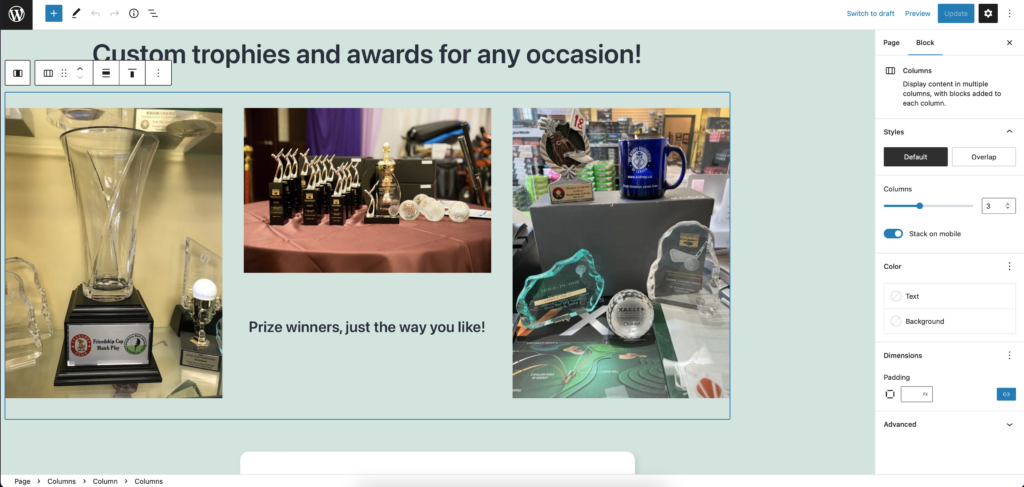
- Start with a column block in WP, depending on the number of pictures you have.
- Here you can see our example that uses 3 columns:

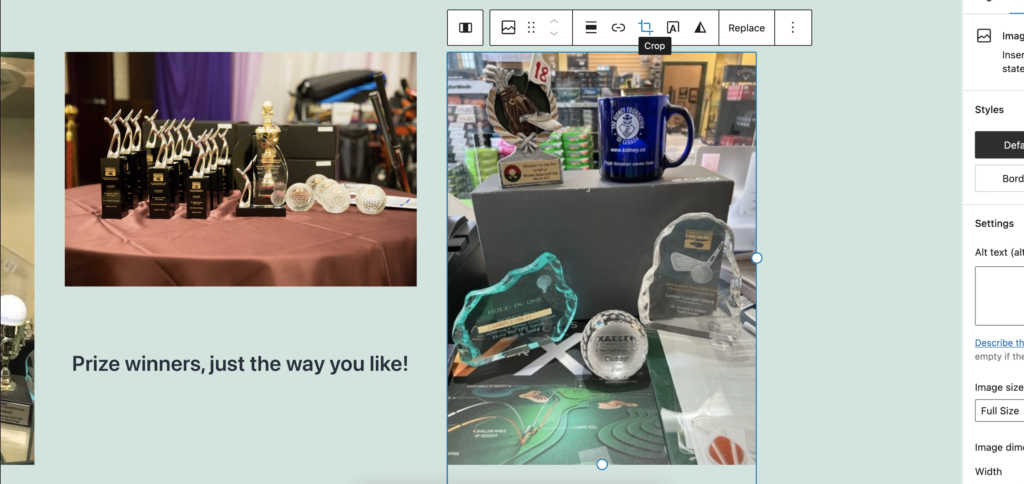
- Images can be edited and cropped to suit your needs.

- Insert text to fill up any blank spaces.

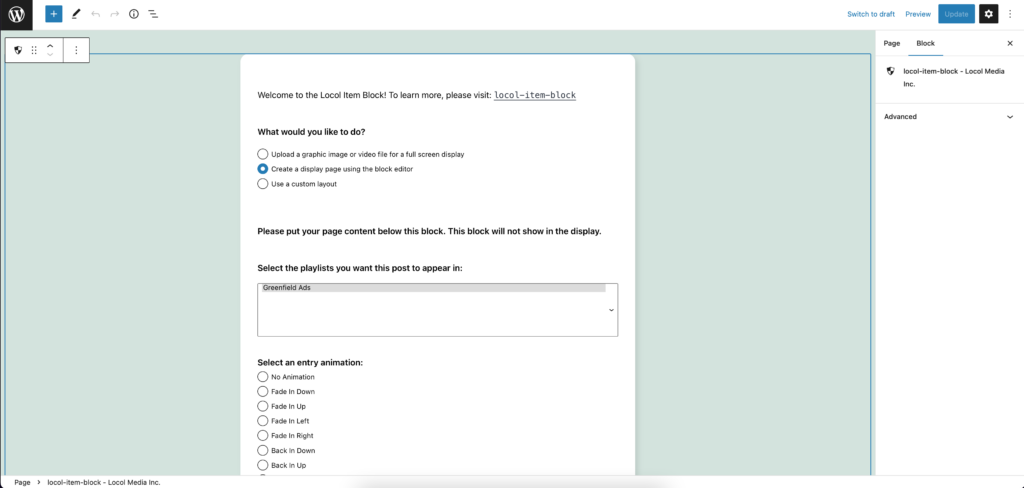
- Remember to include the custom Locol Media block so that it will feature in your Playlist.

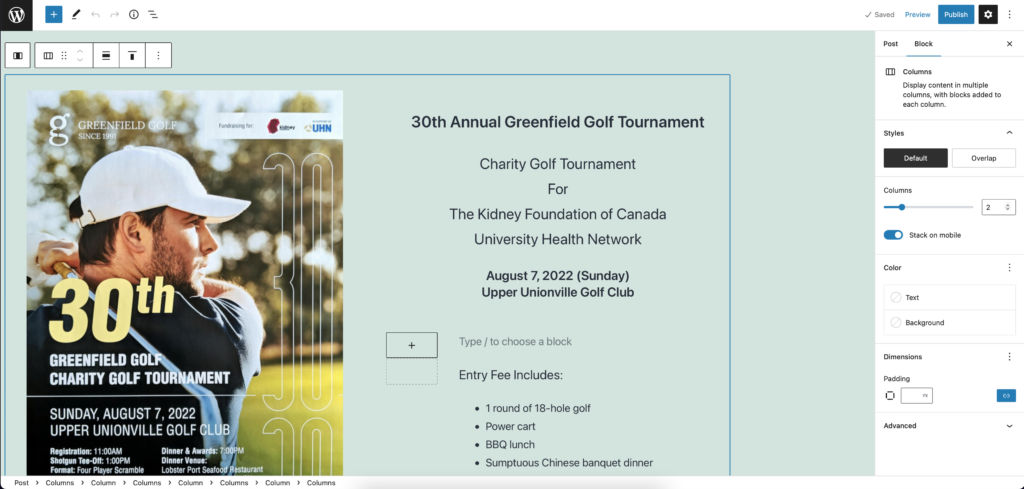
We came across another issue when we were given an official poster for their charity golf tournament. Our initial plan was to feature just a simple image of the poster as part of the playlist so that it could appear as large as possible on the display. However, the display has been set in a landscape position while the poster was in portrait. Another issue was that the details of the tournament were constantly updating as things were being confirmed so the ad would need to change over time.
Obviously, we could not alter the image in any way due to it being an official poster, so we relied on a similar solution as before.
Here’s How To Do It:
- This time we utilized a 2-column block, with the entire poster on the left and text on the right.

- While the poster contained the key information that wouldn’t change, we were able to edit the text on the right as more information came out.

Once we resolved these issues, designing the ads was a straightforward process. However, we discovered that the display had a non-standard resolution that would adversely affect the formatting of each slide; some were too large and cut off at the bottom.
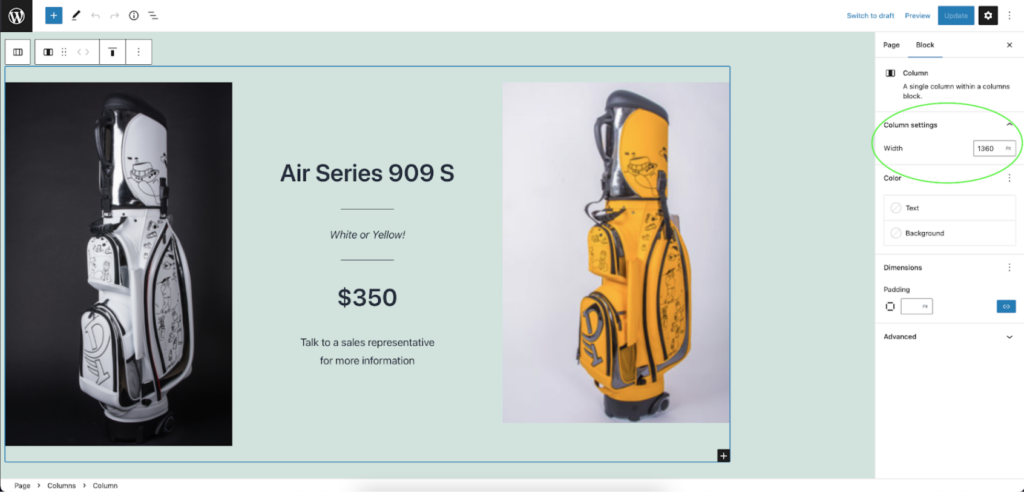
To rectify this, we discovered that starting with a single column block with the ad set within would allow us to set a clearly defined pixel count and ensure that our ads fit the display properly (See more info on using a column block here).
Here’s How To Do It:
- Set a column block that will encapsulate the intended ad, which will allow you to set the pixel width of 1360 (or whatever you need).

- You can then design the ad as you normally would inside the borders of that single column.

Once the ads were completed and the pixels were set correctly, we set them in our Greenfield Golf playlist. Different ads were set to show up for longer or shorter durations depending on the store’s priority. Some of the ads were also duplicated in the playlist because the store wanted to feature them more often than others.
Phase 3 – Deployment
Once the ads were approved by the store, the display was activated and has been continuously showing for more than a month. We have been using the VNC to perform maintenance and updates, with occasional visits to the store to confirm it is working as intended.
Phase 4 – Going Forward
New ads are being prepared, with some older ones automatically being phased out with our scheduling tool.