TL;DR
WordPress dominates the virtual world of websites. Why not dominate the physical world too? The Block Editor is the perfect tool to display content on digital signage. As a WP professional, extending your portfolio to include digital signage gives your client one phone call for both. In this time of recession, grow your business instead!
Let us explain how. Look at our quick intro video. Look at a sample playlist. Look at some case studies. Look at how to get started.
Digital Signage is a thing
It’s a new reality. We are seeing a wide range of signs, from straightforward to elaborate, static signs to ones that integrate complex systems. Digital signage is becoming more and more of a critical part of doing business, while its usage is also getting progressively innovative. Interactive kiosks are now part of the landscape. QR codes are now ubiquitous.
Right now, digital signage is typically delivered with a mix of software and hardware, either open source or proprietary, and usually in a closed ecosystem.

Why not WordPress?
WP is the face of the internet and therefore the face of the virtual world. WP professionals, either solo, through marketing agencies, or inside companies, create this virtual face. But why only the virtual face and not the physical front, too? The best approach has always been consistency in messaging between the two. When the business owner has to change content, there’s only one place to call.
We believe you can deliver digital signage using an open ecosystem such as WordPress. We have many good tools to put content onto a screen, we have an ecosystem that allows many contributors to add value, offering many options to get things done, based on the skill of the implementer and the needs of the client.
With an ecosystem such as WordPress to support it, we can move innovation even faster.
We are here to help you with this concept. Our mission is to let you and your team build digital signage with open ecosystem tools and with the freedom to choose how to implement it according to the needs of the client and your team.
Using WordPress to create Digital Signage
WordPress has a large ecosystem of plugins and themes for users to create content. Most of that can be leveraged to also build digital signages. If the user prefers to stay with the newer block architecture, there are generic block packages such as GenerateBlocks, Kadence, Genesis Blocks, etc as a starting point. There are also many block themes such as WordPress own Twenty Twenty Two, Tove, Ona, eStory, and many more.
Users are not limited to blocks or block themes, we have very successfully used classic plugins and themes in digital signage, usually with the “short code” block that comes with WordPress.
WordPress’s custom block capability can also be a major tool in digital signage development. Here, the user has the opportunity to use open technology such as ACF Blocks… technologies well known and supported by WordPress professionals, to develop their custom requirements.
The Locol user portal is built as a WordPress multisite. The connection to the user’s website is with a Locol WordPress plugin that is installed on the user’s website. Digital assets that can be built into the user’s website can also be used for the creation of digital signs via the Locol platform.
Developing with open technologies
WordPress is not the only open technology. A good open technology platform should allow the inclusion of other open technologies.
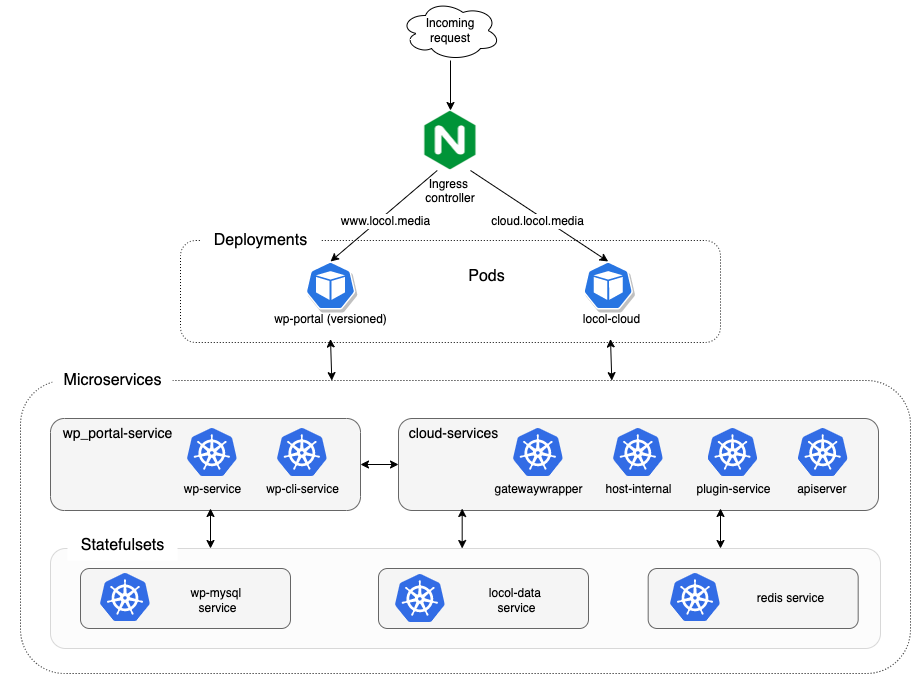
Locol is designed to play well stand-alone or with other technologies. It is built as state-of-the-art Docker containers, managed by Kubernetes. The system can sit quietly in a local store, or be part of a sophisticated information display system. The player software runs on a Raspberry Pi, but it can also run on many standard computers. For the technically sophisticated, our public Github repo contains the assets required to integrate the Locol player into your systems.
Here is an article describing our WordPress/Kubernetes infrastructure and our effort to open source our learnings.

Getting Started with WP and Digital Signage
We will use the Locol system as the basis for this walk-through, though the same approach can be used with other platforms See this article. You can get started with any of the following material:
- Look at a quick video tutorial on the basic Locol platform
- Look at how to get started using the Locol platform
- The Locol Case Studies show different applications of the technologies
- View a sample playlist of the Case Study material
Video Tutorials
There are three video tutorials demonstrating key aspects of the platform.
- Creating signs by uploading images and videos – how to use the Locol Portal to create a simple playlist
- Using the WP Block Editor to create digital signs – using WordPress blocks with Locol
- Connecting your website to your Locol account – and using content from your website to build signs
Knowledge Base Overview
The Locol Knowledge Base Overview contains information on how to get started with the Locol system. It covers getting an account with Locol, and installing the Locol plugin into your website. The Knowledge Base has detailed explanations of each part of the Locol system and step-by-step instructions on using the system.
The Case Studies
Greenfield Golf
Greenfield Golf is one of our beta sites. The project presented interesting real-world challenges in the implementation of a site.
Travel Agency
This implementation is in a mall, with an outside-facing display. Here we used GenerateBlocks and standard WP blocks to deliver the slides.
Restaurant Menus
This case study discusses the common opportunity to share digital assets for both the website and for in-store display. Here we also use GenerateBlocks and standard WP blocks to create the slides.
You can watch a sample playlist from the case studies.
Ensuring Success
As with considering any new project, particularly for clients, one would want to understand what support exists for the project. Take a look at Locol’s support commitments and the Locol Partner’s Program.
We the Locol team are committed to making you successful. Let us know your thoughts on doing digital signs with WordPress and let us know how we can help!